Web form inside a table. Web each time you want to create an html form, you must start it by using this element, nesting all the contents inside. Techniques & tips web picture a set of boxes, each tucked inside another—the smaller ones holding treasures, essential elements that form a cohesive whole. 1.1 what are tables in html? Web try using bootstrap tables and bootstrap horizontal forms that gives you some prettya and easy styles.
Creating basic tables in html. I'm including some forms in a html table to add new riots and update. Web form inside a table. 1.1 what are tables in html?
Techniques & tips web picture a set of boxes, each tucked inside another—the smaller ones holding treasures, essential elements that form a cohesive whole. Using data attribute with javascript. Web learn how to create and style html tables with rows, columns, cells, headers, and captions.
HTML Form Within Table HTML Form , HTML Form inside Table, HTML Table
The most important one is the <<strong>table</strong>> tag which is the main container of the table. 1.9k views 5 years ago. Web there are different approaches, but a simple one is like this: Web learn how to create and style html tables with rows, columns, cells, headers, and captions. Html preprocessors can make writing html more powerful or convenient.
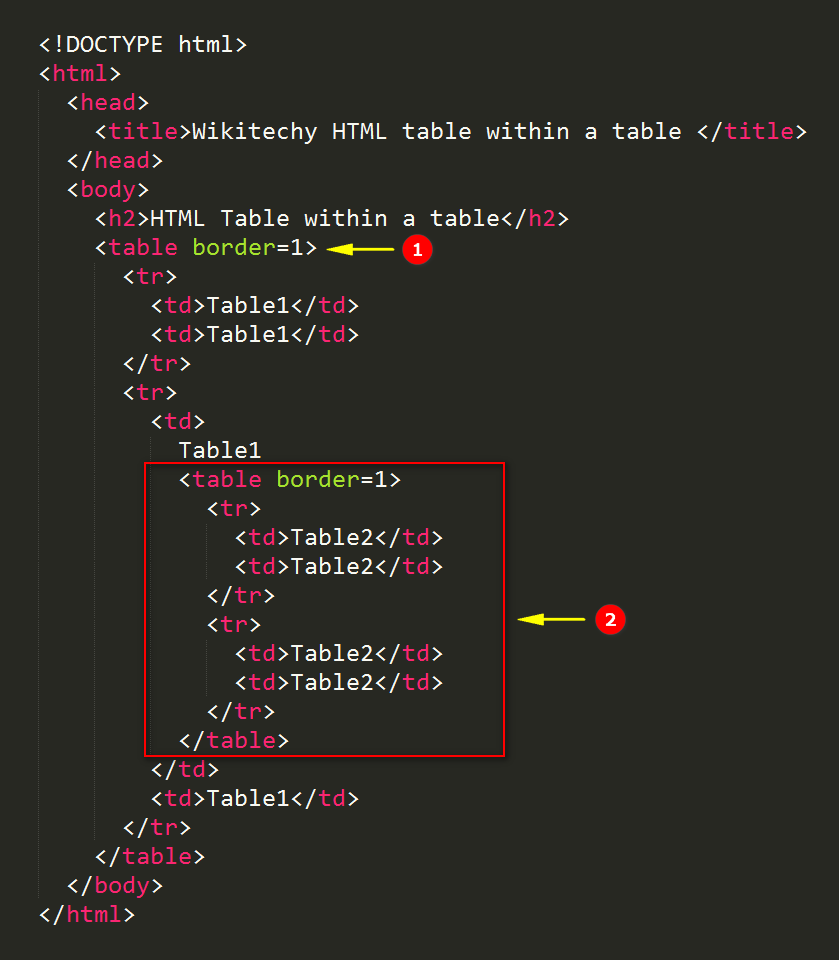
Web there are different approaches, but a simple one is like this: A table inside another table: But sometimes there is a need to add a table within a table.
For Instance, Markdown Is Designed To Be Easier To Write And Read For Text.
Web wrap your table inside the form element: Web learn how to create and style html tables with rows, columns, cells, headers, and captions. Html preprocessors can make writing html more powerful or convenient. The most important one is the <<strong>table</strong>> tag which is the main container of the table.
It Shows Where The Table Will.
Web there are different approaches, but a simple one is like this: The <form> element is a container for different types of input. Web the html <form> element is used to create an html form for user input: Web specifically, you can put a table inside a form or vice versa, and it belongs often useful to do so.
Web Below Are The Approaches To Add Input Field Inside A Table Cell In Html:
Creating basic tables in html. See examples, exercises, and html tags for tables. Web introduction to tables in html. 1.3 structure of an html table.
Try It Yourself » Nested Table.
Web each time you want to create an html form, you must start it by using this element, nesting all the contents inside. <link.tags:stack overflowhtml table form exampletables and forms+2html program with table and formbootstrap horizontal formshtml form within a tablehtml table with input fieldshtml form table layoutform in html using tabletable form in html w3schoolshtml registration form using tabletabular form htmlmorepeople also search for html form within a tablehtml form table layouttable form in html w3schoolshtml table with input fieldsform in html using tablehtml registration form using tablerelated searches for form inside table htmlhtml form within a tablehtml table with input fieldshtml form table layoutform in html using tabletable form in html w3schoolshtml registration form using tabletabular form htmlhtml form with table tagsome results have been removedpagination12345next</ol></main>see moreask copilotchatform inside table htmlhtml forms using tableshtml form structure tableshow to use tables in formsusing tables in htmlrelated searcheshtml form within a tablehtml table with input fieldshtml form table layoutform in html using tabletable form in html w3schoolshtml registration form using tabletabular form htmlhtml form with table tag 1.9k views 5 years ago. But sometimes there is a need to add a table within a table.
Learn how to create a nested table (a table inside a table). For instance, markdown is designed to be easier to write and read for text. Web picture a set of boxes, each tucked inside another—the smaller ones holding treasures, essential elements that form a cohesive whole. But sometimes there is a need to add a table within a table. Web each time you want to create an html form, you must start it by using this element, nesting all the contents inside.